
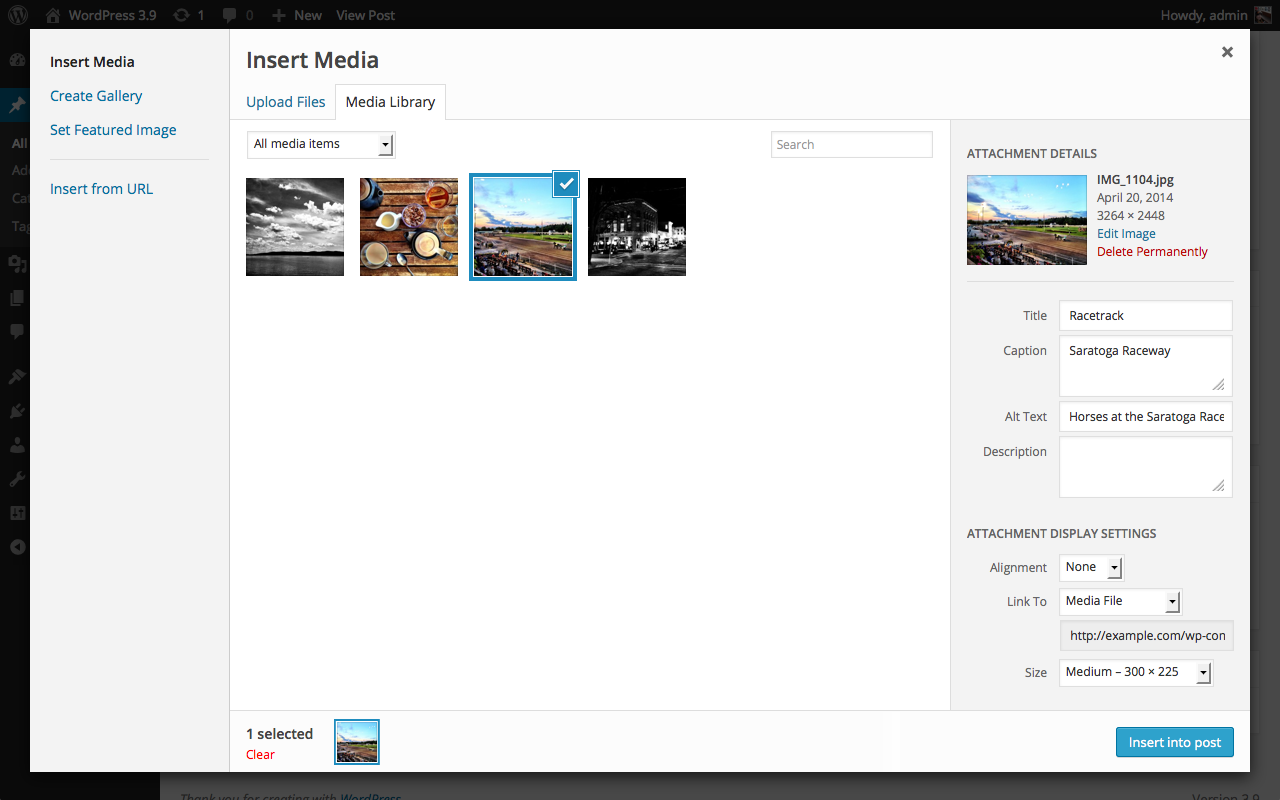
Hôm nay mình sẽ hướng dẫn cách sử dụng nút media trong quản trị wordpress để upload hình ảnh.
Cốt lỏi của vấn đề là sử dụng đối tượng meta_image_frame trong thư viện wordpress. Mình sẽ tiến hành từng bước để các bạn nắm rõ:
Bước 1: Tạo layout dạng HTML vu vơ và có các nút Media button
<div class="wrap" id="theme_option">
<div class="container-fluid">
<div class="Logo">
<div class="box-title" data-toggle="collapse" href="#logo" aria-expanded="false" aria-controls="logo">Logo <span class="dashicons dashicons-arrow-right-alt2 navbar-right"></span></div>
<div id="logo" aria-expanded="false" class="collapse in">
<div id="images-container" class="form-group">
<div class="input-group">
<input type="text" name="wp_theme_logo_image" id="logo-image" class="form-control" value="">
<div class="input-group-addon">
<input type="button" class="logo-image-button btn btn-primary " value="Chọn hình">
<input type="button" class="remove-logo btn btn-primary" value="Xóa">
</div>
</div>
<div class="clearfix"></div>
</div><!-- end images container -->
</div>
</div>
</div>
</div>
Bước 2: Khai báo thư viện Media và Script để gọi
function wp_artisans_theme_back_end()
{
wp_enqueue_media();
wp_enqueue_script('custom', WP_PLUGIN_URL . '/Tester/bootstrap/js/admin_custom.js', array(),'',true );
}
add_action( 'admin_enqueue_scripts2', 'wp_artisans_theme_back_end' );
File Script
jQuery(document).ready(function($){
// add image uploader functionality
var meta_image_frame;
$('.logo-image-button').live('click', function(e){
e.preventDefault();
if( meta_image_frame ){
meta_image_frame.open();
return;
}
meta_image_frame = wp.media.frames.file_frame = wp.media({
title: 'Add Images',
button: {text: 'Add to Images'},
library: { type: 'image'}
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
var url = '';
$('#logo-image').val(media_attachment.url);
});
meta_image_frame.open();
});
$('.remove-logo').click(function(){
$('#logo-image').val('');
})
})
Lưu ý:
Bạn cần gọi hook admin_enqueue_scripts2
Đến đây là xong !
Chúc các bạn may mắn.

49 thoughts on “Sử dụng media của wordpress để tải hình ảnh”
Comments are closed.