Hôm nay mình sẽ hướng dẫn các bạn thêm phần phân trang vào loop khi gọi post.

Thường thì theme chúng ta mua hay tải trên wordpress về thì điều có phần phân trang được làm sẳn. Nhưng có một số theme có 1 số theme nó không phân trang ra dạng 1 2 3 mà phân dạng bài viết trước đó, bài viết sau đó. Vậy sửa nó như thế nào.
Dạng 1 hiển thị bài viết trước và tiếp theo sau
<nav>
<?php previous_posts_link( 'Bài viết trước đó' ); ?>
<?php next_posts_link('Bài viết sau đó') ?>
</nav>
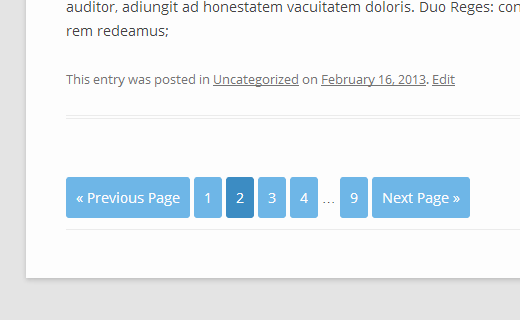
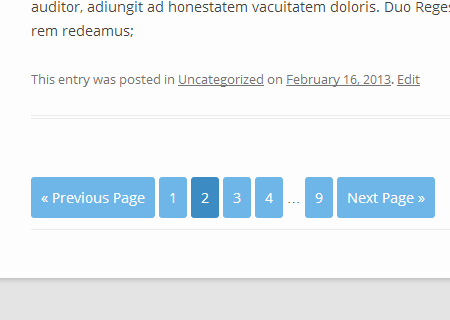
Dạng 2 hiển thị theo phân trang
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
?>
Đối với dạng 2 bạn phải thêm 1 đoạn trướcc loop
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
Và trong loop
'paged' => $paged,
Ví dụ cho dễ nhìn nhé.
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$loop = new WP_Query(
array(
'post_type' => 'html5-blank',
'posts_per_page' => 5,
'paged'=>$paged
)
);
Chúc các bạn thành công và có phân trang đẹp !

“I’m curious to find out what blog platform you’re working with? I’m having some minor security problems with my latest site and I’d like to find something more secure. Do you have any suggestions?”