Hi All, mình viết bài viết này vì mình cũng gặp tình trạng tương tự khi deploy lên host và nó báo sai đường dẫn khá nhiều trong source của mình.
Mình đăng bài này để lưu lại sau này khỏi quên. :)))
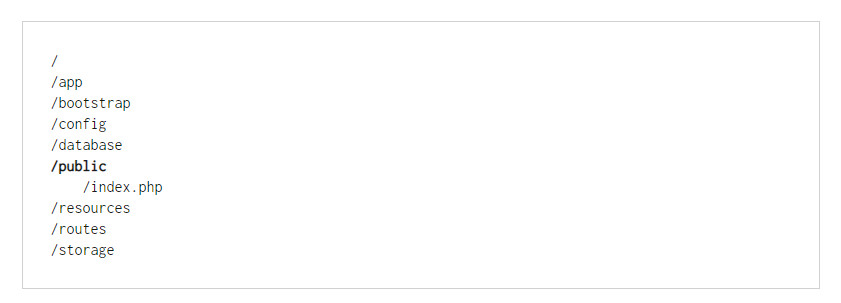
Đầu tiên thư mục mặc định nó sẽ có dạng và chúng ta cần chuyển nó thành public_html rồi đẩy lên host. 1 số host như cpanel bạn cầu hình luôn cái đường dẫn luôn cho nhanh nhé.

Sẽ có 4 chỗ mấy bạn cần chỉnh sửa.
./server.php
if ($uri !== '/' && file_exists(__DIR__.'public'.$uri)) { return false; } require_once __DIR__.'/public/index.php';
./app/Providers/AppServiceProvider.php
public function register() { $this->app->bind('path.public', function() { return base_path().'/public_html'; }); }
./config/filesystems.php
'public' => [
'driver' => 'local',
'root' => storage_path('app/public'),
'url' => env('APP_URL').'/storage',
'visibility' =>'public',
],
./webpack.mix.js
mix.config.publicPath='public_html'; mix.js('resources/assets/js/app.js', 'public_html/js') .sass('resources/assets/sass/app.scss', 'public_html/css');
./htaccess for directadmin
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# Redirect Trailing Slashes...
RewriteRule ^(.*)/$ /$1 [L,R=301]
# Handle Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>
Done nhe!
Nguồn : Developer How To.

49 thoughts on “Chuyển thư mục public sang public_html trong Laravel khi deploy”
Comments are closed.